Clipping a mesh against a plane according to David Eberly's algorithm with example program in Odin
Recent Activity

Codegen collage: Replaced my lua based shader system with a metadesk one, on the left is a shader file with my custom @metashader mark-up, and on the right is various examples of produced code.
I published a little single-file DirectX 12 "Hello World" application using bindless resources to my GitHub, originally written for a school presentation. It might be helpful as a reference, and it's completely free to use and adapt for anyone's needs.
The code can be found here:
https://github.com/TheSandvichMaker/HelloBindlessD3D12/
A little christmas time clouds raymarching experiment
https://www.shadertoy.com/view/Xcl3z2
Pointless UI beautification to procrastinate on actually making a game (this post better not get more thumbs up than the Actual Game above)

After the various trials and tribulations befitting of a school project, Descent Raytraced is now available:
https://github.com/BredaUniversityGames/DXX-Raytracer
A remaster of the classic game Descent from 1995 with a handmade DirectX 12 realtime pathtracing renderer.
A sneak preview of my current school project - a pathtraced remaster of Descent (1995):
https://www.youtube.com/watch?v=ZN-qPZ5Ab6A
A sneak preview of the realtime raytracing I've been doing with some teammates at uni (the bitrate is a bit unforunate)
Baked volumetric lightmaps are looking quite good. Now I just need to address the storage concern...

Lightmap debugger visualizing all the rays that were traced to make the final result (I left my textures at home)

Trying to stop being lazy and actually continue working on this thing. Now featuring basic light baking.
Code can be found here, by the way https://github.com/TheSandvichMaker/retro-fps

I released the source code for my little experiment writing a networked game
https://github.com/TheSandvichMaker/netgame
With no guarantees the code is any good for anyone! But I thought it might be useful to look at for people as inexperienced in networking as me.
for the first time ever, I have made a program talk to another program

Because I will never finish it anyway, here's the (public domain) source code for my text editor https://github.com/TheSandvichMaker/textit

Project specific config settings. Why not switch fonts per project while you're at it?
For once I touched my text editor again and added some basic snippets. But coming back to this codebase I really want to redo so much of it... It's really in need of some cleanup
Today in "computers are fast": Unoptimized single threaded software rasterizer running 60 fps on a shaded, textured model with 11k vertices.
Fancier font rendering and iterating on the nice interactive command line widget

opening files and buffers with nice substring matching (and exposing off by one error at end 🙂 I hit ctrl+P but went to test_file.txt instead of test_file_big.txt)

if you've ever used vim, you might've noticed that it special cases some motions with the "change" command to be more intuitive, for example cc empties a line while dd deletes it, cw acts like ce, generally it selects the "contents" of the motion rather than actually doing the motion naively.
With the kakoune-inspired inverse vim scheme, I am doing this in reverse: my selections come in two parts, inner (blue) and outer (orange). delete commands act on the outer, change commands on the inner selection.
The result of this is that I can very intuitively select and manipulate semantic text objects.
One interesting selection showcased in this gif is the parameter selection, it will select a parameter so that the inner selection preserves the comma and sets you up to change it, while the outer selection deletes the parameter and its associated comma.
Do the split (although this isn't really how you want the layout to work)
I uploaded a playthrough of our university project, since I figure most people don't really want to bother playing the game: https://www.youtube.com/watch?v=iPELesKZOcM If you're gonna watch anything, I recommend the bathroom level from 12:50 onwards

I was going to just do some bresenham line drawing in my multithreaded software renderer, but instead I did this?

My pathtracer written for uni is now on github, in case anybody wants to browse through the code: https://github.com/TheSandvichMaker/BUAS-Pathtracer
Behold, deleting and changing selections in a wholly original way that is definitely not completely derivative of a text editor starting with K
the very good sandvich text editor now does basic undo grouping (not sure why, it's about time I turn this into a modal editor which simplifies undo anyway)
Better roguelike field of view with shadowcasting. No dead corners! Symmetric! Efficient algorithm (brute force raycasting is O(n³)...)!!!
every roguelike needs a good line of sight implementation right? this one is bad, it makes me cry. but it's a start
Undo branches! Basically like parallel universes of your file history. This one requires some explanation, I write "First branch" and then undo it, "Second branch" and undo it, and again for "Third branch". Then, I redo each in turn, by switching branches. Look at the right side and watch the branches and the (NEXT) indicator.
semi-janky ctrl modifier action, scrolling, line wrap, display of utf8 as big red hexadecimal
rooting through a container and opening a door with janky broken rendering
I was going to make a maze generator, instead I accidentally discovered an avant-garde way to generate a terrain heightmap https://streamable.com/c2e6zi
semi-decent bloom for the new (currently strictly worse than the previous) raytracer: https://streamable.com/v5kxzj

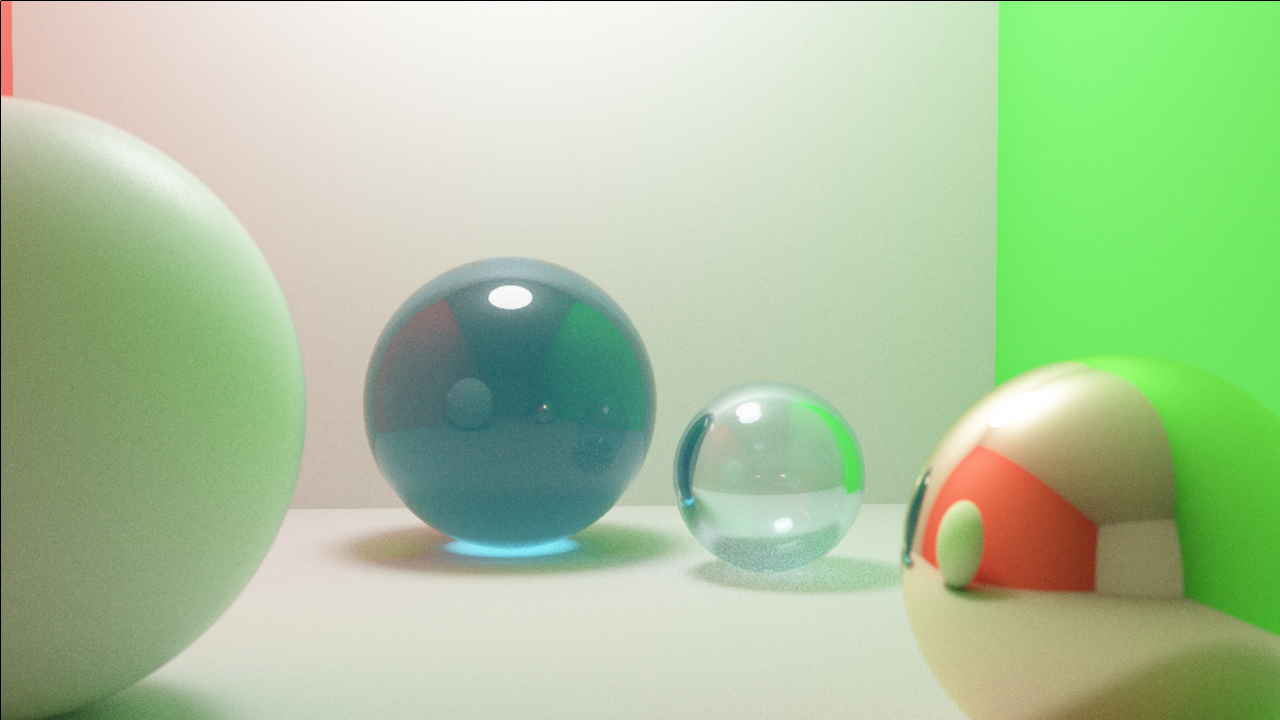
not too much meaningful change in terms of the rendering quality in my pathtracer, but here's another nice picture https://i.imgur.com/NzMNEuS.png

Isn't it about time for a :cornellbox: https://i.imgur.com/Xs21pbD.png

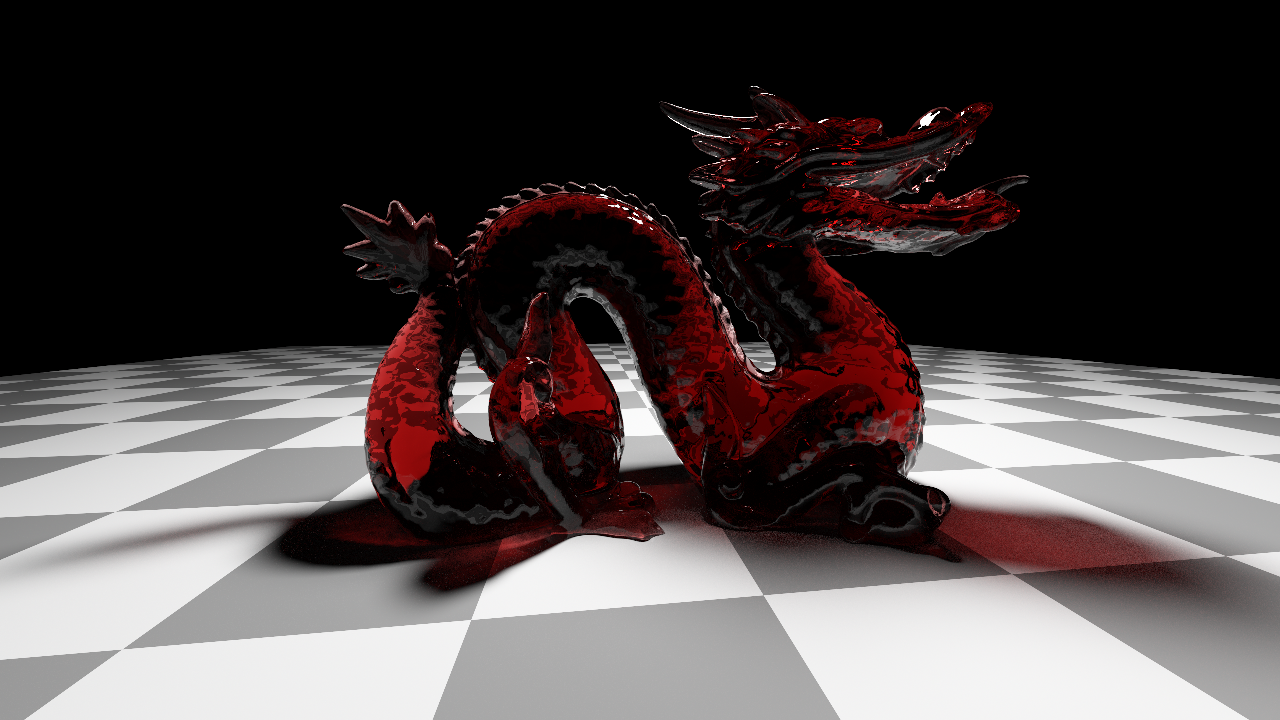
Cherry dragon, which doesn't really show much progress from last time but hey, it's the holidays https://i.imgur.com/uKIWv9j.png
the cpu raytracer continues to take shape: https://streamable.com/p8cu6d
Ah, but the real test, dragon: also goes smooth https://streamable.com/ac2joa
Initial BVH sketch for my cpu raytracer is in, triangle normals are busted but that's unrelated, the teapot goes pretty smooth: https://streamable.com/7rbz35









