It's June 9, and that means that the X-Ray Jam has officially begun!
Participants have one week to make a project that exposes the inner workings of software. If this is your first time hearing about it, it's not too late to participate! Head over to the jam page to find more information about the theme, submission instructions, and inspiration to get you started.
After the jam, we plan to do another recap show like usual. The show is tentatively scheduled for Sunday, June 22, one week after the conclusion of the jam, but stay tuned for official confirmation.
We look forward to seeing all the updates this week!
-Ben

Working on the file browser for opening folders in :silvernode: &silvernode.
Querying the OS-specific APIs to obtain mounted drives to show them as such.
Also providing quick-access to the the user home, Pictures, Desktop and Downloads directory.
I've built a small Asteroids-like game during the last few weeks. Mostly to learn how keyboard input works for both a Win32 and an X11 platform layer. Additionally I set myself the challenge to only draw lines and only use two colors for the main game; both of which I've achieved. It's not a full Asteroids clone, it's missing the enemy ships for example, but additional changes would only concern gameplay and not the platform layer.
&meeseengine Added a bunch of blocks. They all have material properties like hardness and blast resistance, but no real function yet. Note that some blocks, like the crafting table, are likely to change or be replaced in the future, whereas most other blocks, like glass, are intended to remain.

Hi all! 👋 First update in two years in the Handmade channel from me. Since :silvernode: SilverNode v0.5.4, you can crop your images! 🎉 Interaction with the crop feature will improve, but you can try it out already today using the Blender bindings with the G and R keys! Other important features I have added in the last year is a fast denoiser, sharpening, chroma denoising, zooming and panning, and much more. Chroma denoising and sharpening are way too slow right now if you don't have fast hardware... Unacceptable, they need an upgrade.
📹 I'll try to make a video of my progress in the coming months. I feel like I'm too busy actually working on it than making devlogs. &silvernode

I have set up syntax highlighting for LuaX, the custom HTML-in-Lua language I created for my personal website (https://bvisness.me/luax/).
I would not wish VS Code syntax highlighting on my worst enemy.

Rainy afternoon 1.5 hour programming speed run: An anamorphic batch de-squeezer with LaGUI and OpenCV 😅
EXIF is not transferred, so that needs to be taken care of.
&meeseengine
Custom block models are now in, including doors, trapdoors, and cobwebs. Block interaction logic will be added in a future update.
&meeseengine
Big upgrade to my voxel engine: the height limit is now doubled. This means taller mountains, deeper valleys, and way more breathing room for the terrain generator to go wild.
This change is PC-only for now. The Gamecube and Dreamcast are still capped at the original limit. They lack the horsepower for the extra height without further optimizations. The PC can handle more, so it's getting more. Simple as that.
Lately I have been working on implementing viewing of the different slicing planes in 3D in Radiotron. Next I will work on isosurface extraction and display of segmentations. PS: After recording the video, I noticed there is quite some aliasing so maybe I have to enable MSAA. &radiotron
&meeseengine
I/O streaming just got another serious upgrade. Now hitting hypersonic speeds of 7,400 km/h while holding a solid 60 FPS with a 1 km render distance. This is all running on my laptop. I'm honestly surprised it works this well. At this level of performance, there's real potential to support end-game items or entities that move at these speeds (on PC only, not console), depending on how multiplayer holds up. If not, then I'm leaning into a more complex world, pushing in more data per chunk to support features like advanced lighting and highly dynamic environments.
Is it fully optimized? Far from it. There's still plenty of headroom. I/O streaming could be made significantly faster. But for now, I'm focusing on features and pushing what the engine can currently do. I/O optimization on PC can come later, once there's more to optimize around.
I forgot to remove an audio test delay I inserted during program startup. Now it's even faster:
&meeseengine Voxel engine for PC
I downgraded my PC to an office laptop with integrated graphics, and my voxel engine still runs at 60 FPS with a render distance of 64. After a major I/O system overhaul, it's now 9x faster than before. To put it in perspective:
- The latest build is 700x faster than some competing voxel engines.
- Even the older version was already 78x faster.
World loading is near-instant. See #project-discussion for competitor comparison.
&meeseengine Voxel engine for the SEGA Dreamcast
New block sim system in action, now powering plant and vegetation growth!
&meeseengine Voxel Engine for Dreamcast
Added a new inventory system along with support for destructive block drops (grass -> dirt, stone -> cobblestone, leaves -> nothing). To keep memory usage under control, since each inventory is hundreds of bytes, they're immutable and automatically de-duplicated. Most entities share the same items (like cows dropping beef and leather), so interning avoids unnecessary duplication and also sets the stage for efficient network rollback in multiplayer.
I wrote a short blog post with more detail about &mDNS, DNS-SD, and how my tool works (including some limitations): https://handmade.network/p/688/buongiorno/blog/p/9033-detailed_writeup
project wrap up:
if the screen captures i posted here didn't make much sense to you, believe it or not, that was actually the whole point of my project. and by that i mean that the goal was to build something tailor made for me to better understand an algorithm i'm working on. and without knowledge of that algorithm, the data just doesn't make a whole lot of sense.
i wanted to figure out what it would take to create a custom visualization and how that process could be streamlined. because i think custom algorithm visualizations are a huge thing we're missing out on, not only for debugging, but also for internal developer documentation. some things are just much easier to understand with an interactive visual.
but while it's certainly nice to have visualizations, there's a question of whether they make "economic sense" to create. for example, if you spend 6 hours to build a visualization, which then allows you to fix a bug in 1 hour, and without the visualization it would have taken you 5 hours to fix the issue, then you saved -2 hours. in other words, you lost time. though there is a potential argument to be made that the tool may pay more dividends in the future, when you or some other dev comes back to the algorithm. then again, since the tool is tied closely to the implementation, there are also additional future costs for maintenance to be considered.
in practice, it took me around 10 hours to build the tool (excluding project setup time), and i spent around 7.5 hours using the tool to debug issues. if we exclude potential future time savings or costs (and points for "i just like doing this sort of thing"), then the tool would have had to save me at least 10 hours of debugging time. while it did certainly accelerate debugging significantly, i think that the savings are well below 10 hours, maybe around 2-3 hours. if we then also factor project setup time back in, i think we may have some anecdotal evidence for why "building custom visualizations" is just not a thing we do, unless we really need it.
my goal is now to bring down the time it takes to create such visualizations to under 2 hours and ideally closer to 30 minutes.

Now my &mDNS tool Buongiorno can also map out which devices have requested which services. After letting this run for a while you get a pretty nice little matrix - both of my laptops need my printer, and my phone can AirPlay to both my laptops, but my phone will only do Handoff with my personal laptop. Also, my printer apparently serves a website.

it feels so cool to open Spotify on my phone and immediately see all of the following appear in my tool (&mdns)

Finally some meaningful project on my &mDNS project for the jam! I am assembling a list of advertised local services (e.g. AirPlay, Spotify Connect, printers) by performing a packet capture of all mDNS traffic on my system. Now that I have some raw data, I can collect it into a more meaningful UI.

I made a new logo, I like it a lot. It's simpler.
I have basically all of the features for the next update with fully automatic TLS certs using a built in acme client.
The main thing stopping me from releasing it is I need to write some comprehensive tests, there are a lot of configuration options now; old modes I kept as I made new features. So far I have usually just tested it "in prod" on my own home setup, but this time I rewrote some important parts of the code.
Made a little video showcasing working in the text editor I'm working on, edi2tor. Basically trying to make a c-centered emacs, with an infinite canvas and live scenes that can run inside the editor.

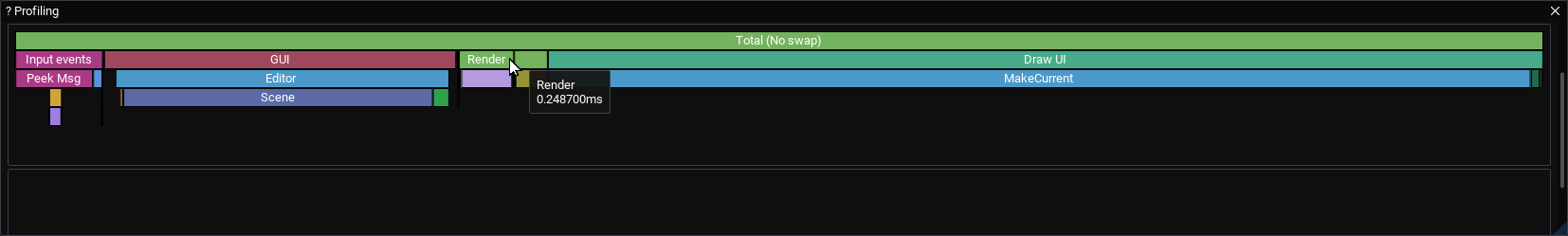
Speaking of Dear ImGui, I recently wrote a super minimal Profiler/Flamegraph for it. The model and profiling logic is ~60 LOC with the UI adding another ~50 LOC. It's written in Odin but is so simple, it should be trivial to port to other languages and UI systems.
https://alek-tron.com/FlameGraph/flamegraph.html

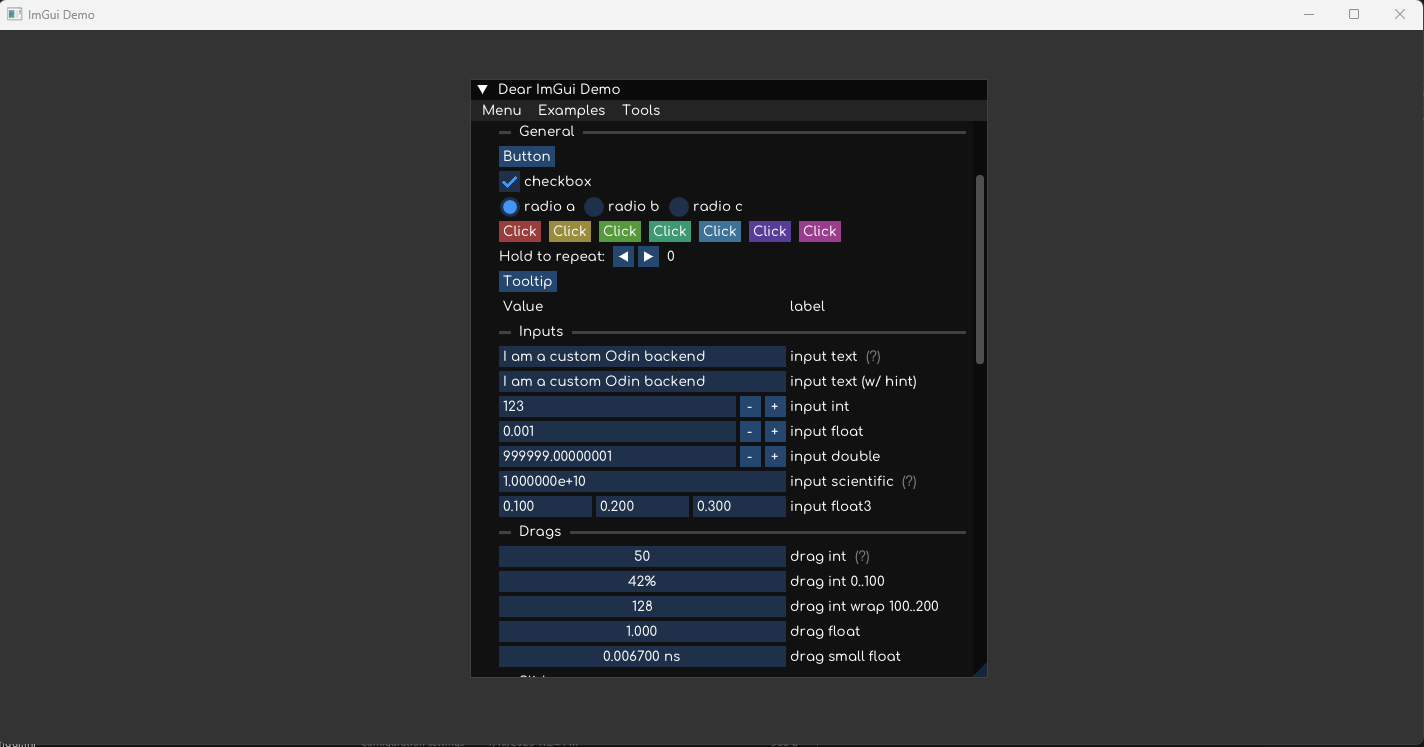
Nothing big but I wrote a custom Windows/DirectX backend for Dear ImGui.
On one hand to just have a native Odin backend. But also to serve as an easy introduction to others who would like to integrate imgui into their own renderers/OS layers, like I used to do. It doesn't cover all edge cases and features like the official backends, but that let me keep things simple.
https://github.com/alektron/imgui-odin-backends

Working on the file browser for opening folders in :silvernode: &silvernode.
Querying the OS-specific APIs to obtain mounted drives to show them as such.
Also providing quick-access to the the user home, Pictures, Desktop and Downloads directory.
I've built a small Asteroids-like game during the last few weeks. Mostly to learn how keyboard input works for both a Win32 and an X11 platform layer. Additionally I set myself the challenge to only draw lines and only use two colors for the main game; both of which I've achieved. It's not a full Asteroids clone, it's missing the enemy ships for example, but additional changes would only concern gameplay and not the platform layer.
&meeseengine Added a bunch of blocks. They all have material properties like hardness and blast resistance, but no real function yet. Note that some blocks, like the crafting table, are likely to change or be replaced in the future, whereas most other blocks, like glass, are intended to remain.

Hello everyone! I made a small tool to draw letters and symbols into bitmaps. This is my first time publishing a project, any feedback is welcome!
And if you like it, any small donation would help tons in my current situation 🌻
https://agus-is-dev.itch.io/lector-font-image-painting-tool
I have recently been working on a vector/matrix math library for C (with some optional C++ features). It is now complete and passes all tests on all platforms. The only thing left is documentation, and I'm not officially releasing it until that is done, but it might also take me some time to get to, so sharing the lib here as-is, for anyone interested (feedback appreciated). The lib itself is around 2600 lines, but the whole file is close to 20kloc, because the entire test suite is appended to the end (but under a conditional compilation flag, so it can be skipped without adding anything noticeable to the compile time).
The aim here has been to make something fairly comprehensive, trying to mimic most of the things available in HLSL/GLSL and D3DX9, focusing more on convenience and completeness than performance. It is not optimized in the way some other math libs sets out to be. I don't pad structs, I don't use SIMD intrinsics, just the simplest form of every expression, and the compiler gets to do with it as it will (from what I've seen it's able to still do a decent job in many cases).

Hi all! 👋 First update in two years in the Handmade channel from me. Since :silvernode: SilverNode v0.5.4, you can crop your images! 🎉 Interaction with the crop feature will improve, but you can try it out already today using the Blender bindings with the G and R keys! Other important features I have added in the last year is a fast denoiser, sharpening, chroma denoising, zooming and panning, and much more. Chroma denoising and sharpening are way too slow right now if you don't have fast hardware... Unacceptable, they need an upgrade.
📹 I'll try to make a video of my progress in the coming months. I feel like I'm too busy actually working on it than making devlogs. &silvernode

I have set up syntax highlighting for LuaX, the custom HTML-in-Lua language I created for my personal website (https://bvisness.me/luax/).
I would not wish VS Code syntax highlighting on my worst enemy.
Howdy
Making a CPU-driven GUI library from scratch for personal use in games, debugging, or any application written in native format. It's platform agnostic, so the exact same code used to make this MacOS app alongside ObjC can be plugged into the Win32 equivalent and all should look exactly the same
My next challenge is making layout code less specific and verbose, as there's quite a lot of mental overhead with positioning. Scaling is also something I want to tackle, as right now the entire thing is blt'd to a canvas and will scale together
I've taken a shot at those two and have struggled to get it perfect, so much work still to do :thinkDerp:
&clavier-36
I started hacking on MIDI output today. Here we are talking to Ableton.
Adding thumbnails was much harder than I expected but it was worth it
Wet Paper – The enhanced version of our Global Game Jam 2025 game
https://www.youtube.com/watch?v=jvhKzdlgR4Q
Developed in C++ with the nCine framework (https://ncine.github.io/), and fully open source.
This improved version includes menus, rebindable controls, music, custom shaders, and more!
You can download the game or play it in your browser on the Itch.io page: https://encelo.itch.io/wet-paper
There you’ll also find links to the source code and game data.

Rainy afternoon 1.5 hour programming speed run: An anamorphic batch de-squeezer with LaGUI and OpenCV 😅
EXIF is not transferred, so that needs to be taken care of.
It's June 9, and that means that the X-Ray Jam has officially begun!
Participants have one week to make a project that exposes the inner workings of software. If this is your first time hearing about it, it's not too late to participate! Head over to the jam page to find more information about the theme, submission instructions, and inspiration to get you started.
After the jam, we plan to do another recap show like usual. The show is tentatively scheduled for Sunday, June 22, one week after the conclusion of the jam, but stay tuned for official confirmation.
We look forward to seeing all the updates this week!
-Ben
The official page for the X-Ray Jam is now online! Check it out, invite your friends, and join us on June 9 to dig into how software works.
The premise of the X-Ray Jam is to point an X-ray at software and see how it works "on the inside". It's a riff on the Visibility topic from previous years and a refinement of what made that topic interesting.
See, the original concept of "visibility" was not about "visualization"—the point was to make visible the invisible workings of the computer. To "visibilize" it, not necessarily "visualize" it. Obviously I love what the community chose to submit for those jams, but they admittedly did not stick to that topic very well. Even my own submission to the first Visibility Jam was a tool for automatically tracing a network, not really a tool to "make the packets visible" or whatever.
We were also looking back on last year's Learning Jam and trying to decide what to do with it. We liked the concept, and the community responded well to the opportunity to learn and share knowledge. But the format was weird (two weekends?) and three jams was a bit overwhelming even with the earlier start.
But the word "X-ray" perfectly captures the best parts of each. The best parts of "visibility" were the tools people built to explore data and understand their programs. The best parts of "learning" were the write-ups exploring whatever interested them. They complement each other well and it seems fitting to combine them into one theme.
I also think that X-Ray and Wheel Reinvention are perfect for each other too. If we want to challenge norms in the software industry, we have to build new software, but to build meaningfully different software, we have to build on meaningfully different foundations. The X-Ray Jam provides an opportunity for us as a community to branch out, deepen our understanding, and learn how things work at a lower level. The Wheel Reinvention Jam allows us to put that knowledge into practice.
It reminds me of the double-diamond design process, which I first read about in The Design of Everyday Things (great book!), and which I see applications for everywhere I look. Designing anything new requires divergence and convergence—fail to diverge, and you never leave the status quo; fail to converge and all you know is trivia. Repeating this process is how we achieve something better.
Anyway, I look forward to jamming with you all in June!
-Ben
Hello Handmade! 2025 is moving right along, and Handmade projects along with them. But first:
Introducing the X-Ray Jam!
We are doing two jams this year, and the first is a new jam we’re calling the X-Ray Jam. This is a riff on the “visibility” topic from years past that I’m very excited about.
In short: point an X-ray at your software! The purpose of the X-Ray Jam is to explore our systems and learn more about how they work on the inside. It combines the best parts of the Visibility and Learning jams into one. Here’s the details:
- When: June 9-15, 2025
- Topic: X-ray some program and figure out what's happening inside.
- You submit: A program or tool, like previous years, or a blog post, like in the Learning Jam.
For example, maybe you'd build a program to record and replay all the window messages received by your program. Or you'd investigate why the Windows 11 right-click menu is so slow to open. (What is it doing?!) Or perhaps you could hack up a compiler to log information about various decisions it makes or heuristics it uses. The topic is open to whatever inspires your curiosity.
Note that this jam is a week long, just like the Wheel Reinvention Jam. After some discussion and reflection, we’ve come to feel that one week is the ideal amount of time for our jams—enough time to explore a new topic, get confused, iterate a bit, and put it all together for submission. The general expectation would be: during the week, work in the evenings, and on the weekend, spend the whole day jamming.
We’re still working on the home page for the jam, but hope to have it up fairly soon. We’re also working on expanding the blog post capabilities of the website to make the submission experience more pleasant. Stay tuned.
Orca is coming along…
Martin recently posted a new update over on the Orca website, with some exciting updates about the project’s progress. Most notably, Martin has been hard at work on the debugging experience, and has implemented both source-level and bytecode-level debugging.

Not only will this make for an amazing development experience, but in a funny twist of fate, Orca may already have one of the most sophisticated WebAssembly debuggers on the market. Besides that, multiple community contributors have made great progress on the standard UI library and the build system. Go give it a read.
If you want a good programming podcast…
Last month we announced that Unwind is back. It is, I promise—we have another episode recorded—but unfortunately our previous editor wasn’t available and we have yet to find another. If you know a podcast editor, please send them our way (via [email protected]).
BUT, luckily, Łukasz of the Wookash Podcast has been interviewing just about everyone the Handmade community could ever want to hear from. Since starting up the podcast just last year, Łukasz has interviewed: Casey (of Handmade Hero fame, obviously), Ginger Bill (creator of Odin), Ramon Santamaria (creator of Raylib), Ted Bendixson (creator of Mooselutions, in two separate episodes!), and many other programmers well loved by the Handmade community.
And in fact, Vjekoslav (creator of File Pilot) will be on the podcast this Saturday! Enjoy this teaser, and go subscribe to the Wookash Podcast on YouTube to catch the episode when it goes live.
A leadership update
Sadly I must close out this news post with some less happy news: Colin Davidson has chosen to step down from his position as admin, in order to focus on various life matters. Don’t worry, he’s not going anywhere—he’ll still be part of the community, and for that I am very grateful. He also remains the treasurer of the Handmade Software Foundation, a role which exposes him to much less Discord drama 😛
So, for the time being, Asaf and I are running this thing ourselves. We should be able to get by, but as we ramp up the Foundation and continue to run various community events, we will be looking for others to help us out. Luckily, we are surrounded by talented, thoughtful, capable programmers from all walks of life, so I’m confident that we’ll be able to find exactly the people we need for our community initiatives to succeed.
Until next time!
-Ben
Hello Handmade community! I hope your 2025 is going brilliantly so far. I have a few key updates for you to kick off the year.
Unwind is back!
I am pleased to announce that, after a bit of a hiatus, our interview show Unwind is back. Our latest episode is an interview with Alex (aolo2), a web developer turned CPU engineer whose projects are a constant inspiration. We discuss the creation of his collaborative whiteboarding app, the Slack replacement he made for a previous job, and his latest project, a lightning-fast CPU trace viewer. You can watch the episode on YouTube.

For this re-launch of Unwind, we’ve changed the format of the show from live to pre-recorded interviews. It’s basically a podcast now instead of a live show, and we hope this will help us put out episodes more frequently and consistently. Personally, I’m very excited for this change. The old Handmade Network Podcast, hosted by Ryan Fleury, generated an incredible amount of conversation, reached a wide audience, and clarified what we care about as a community. Past episodes of Unwind had great content, but the format made it difficult to have the same kind of impact. We hope the podcast format takes us back to those old heights.
And speaking of the podcast, we have actually rebranded the Handmade Network Podcast as Unwind and are using the same podcast feed. If you had previously subscribed on any podcast platform, you should now see Unwind in your subscription feed. All the old episodes are still available too, so we hope you enjoy perusing the backlog. However, please be aware that some episodes (like the most recent one) are intended to be watched in video form, so we recommend watching on YouTube or Spotify. You can always find the audio feed at https://handmade.network/podcast.
The foundation is still in progress…
The Handmade Software Foundation is still in the process of being launched. After a failed attempt at creating a 501(c)(3), last year we submitted a new application to the IRS for a 501(c)(6). I believe this is a blessing in disguise—unlike a 501(c)(3), the 501(c)(6) designation allows us to explicitly focus on benefiting the software industry.
It seems the IRS has soured on software 501(c)(3)’s anyway. I blame OpenAI. But in fact, the tax code states that 501(c)(3) organizations must exist for educational, scientific, or charitable purposes, and it’s actually not clear that most software nonprofits fit those descriptions. In the year 2025, it seems clear that the mere act of releasing software for free is not particularly “charitable”, and the definitions of “educational” and “scientific” can only be stretched so far. After all, if your “charity” is funded by a big tech company who depends on your software for their business, are you really a charity or are they just avoiding taxes?
Now, a 501(c)(6) does not have the same benefits as a 501(c)(3). The largest difference for donors is that donations are NOT tax-deductible. However, as a 501(c)(6) we will still pay no income tax, meaning that 100% of your donation goes to us and our mission.
While we wait for the IRS to process our application, we’re still working behind the scenes to set up donations and make tangible plans to support Handmade software. You can view the website at https://handmade.foundation/, although it’s a bit of a work in progress and the specifics are subject to change.
We need your help to plan this year’s jams!
We got a late start on planning jams this year due to a pile of other important business. We’re still planning to run the Wheel Reinvention Jam this year like we always do, but we’d appreciate your feedback for what other jam or jams we should run this year. If you have any thoughts or ideas, please jump into the #network-meta channel in the Discord and join the discussion!
Thanks as always for being an amazing community. I’m proud to be part of it.
Ben
I regret to announce that the Handmade Network and Handmade Software Foundation will no longer be working with Abner Coimbre and Handmade Cities going forward.
This is obviously not a decision we made lightly. Since Handmade Seattle concluded just over two months ago, we have been attempting to come to an agreement that would allow us to continue working together. Unfortunately, it has become clear that Abner’s vision for Handmade has diverged from ours, and despite our best efforts, we have been unable to reconcile our differences.
This means that the Handmade Network will no longer support, promote, or endorse any Handmade Cities conferences or meetups. We disclaim all affiliation with Handmade Cities going forward. Community members are of course still welcome to attend Abner’s events if they wish, but with the understanding that we have zero influence over any content, logistics, or attendee experience.
How did we get here?
I realize this announcement may come as a shock, especially given that just two months ago we published a post titled The Next Ten Years, where Abner and I spoke optimistically about our partnership. That post was authored over the months between our summer meeting and Handmade Seattle in November. Unfortunately, in what has become a distressing trend, Handmade Seattle fell far below expectations, and we and many community members were shocked by some of the content Abner chose for the conference—in what was billed as the 10-year anniversary of Handmade, no less. Abner’s response to community feedback afterward only intensified our concerns.
We have been trying for the past two months to work with Abner to resolve these concerns. Unfortunately, we have been entirely unable to come to any kind of mutual agreement, despite some contrary statements by Abner in prior months.
We considered and discussed many possible approaches that would allow us to continue working together in some form. We have always valued events that bring the Handmade community together in real life. In the end, though, it has become clear that Abner’s goals for Handmade Cities are very different from our goals for the Handmade Network and Handmade Software Foundation, and that he prefers to run his business without our input. Therefore, we have concluded that it is best to simply part ways.
Moving forward
I am deeply sad that it has come to this point. I will forever be grateful to Abner for taking the initiative to bring the Handmade Network together, and for having the vision to imagine that a community of talented, fearless programmers could make a real difference in the world of software. And I will forever be grateful to him for bringing me into Network leadership in 2018, and giving me the chance to lead the community that made me who I am as a programmer. But as the lead of the community, I am forced to make hard decisions about its future, and this has been one of the hardest.
Although we on the Handmade Network team strongly disagree with Abner about the purpose and goals of Handmade, we nonetheless wish Abner the best, and hope that he finds success in his indie endeavors. We will not be hosting any kind of official in-person events in 2025, but discussions are ongoing for 2026 and beyond.
If you wish to discuss this news with me, you can DM me any time on Discord, or send me an email at ben @ handmade.network. It’s a busy time of year for me, but I will do my best to reply in a timely manner and to be as transparent as I can.
In the end, though, we don’t want this to drag us down. Our plans for the Handmade Network in 2025 remain unchanged, and I still stand by the content of The Next Ten Years. We are eager to put this behind us and spend 2025 building the Handmade Software Foundation, running jams, and supporting all the wonderful members of our community.
We’ll publish another news post soon outlining our plans for 2025 for both the Network and the Foundation. I am still incredibly excited about the next ten years of Handmade!
-Ben
This post has been co-authored by Abner Coimbre and Ben Visness.
On November 17, 2014, Casey Muratori went live with the first episode of Handmade Hero. The show was immediately electrifying: a game industry veteran sharing his knowledge with no coddling and no compromises. But Handmade Hero gave us more than just technical knowledge—it gave us an ethos for how to program.
10 years later, it’s clear that Handmade Hero was more than just a show—it started a movement. The Handmade community has grown to encompass thousands of people sharing their knowledge on Discord, attending conferences and meetups, shipping apps, and working to fix the mess that is modern software. In a world where most programming communities are built around a particular language or paradigm, the Handmade community is an anomaly, a place where brilliant programmers of all disciplines gather to help each other make truly great software.
This past July, we spent a week at Ben’s family cabin to reflect on the past ten years of Handmade. The key question: What should we encourage ourselves, and the community, to do for another ten?

Three Handmade hubs
First, we should review where we are now. For better or for worse, the Handmade community is under the stewardship of three separate entities:
- Handmade Hero: the show that started it all, by Casey Muratori
- Handmade Network: the online community, led by Ben Visness
- Handmade Cities: in-person events like conferences and meetups, by Abner Coimbre
At the time of writing, Handmade Hero is paused. Casey will share further updates down the line about whether he will continue the series or introduce a new one that better meets the educational needs of his current audience.
But the Handmade Network and Handmade Cities march on. The Handmade Network now runs three unique programming jams per year, has a thriving online community, and runs Unwind as a way of sharing the community’s knowledge. Handmade Cities has expanded to both Boston and Seattle, supports meetups across the world, and now hosts coworking groups and hangouts as well.
These are all amazing developments, but we don’t want to stop there. We want to take the Handmade community to the next level and really make a dent in the software industry, as has been our mission from the start. How do we achieve that? What can we do to scale up the Handmade movement and its impact in the world of software?
Our overarching goal is simple: we want Handmade programmers, and the software they write, to be successful. Straightforward enough. But what’s holding Handmade programmers back from that today, and what can we actually do to help them?
First we need to understand who Handmade programmers really are.
Three kinds of Handmade programmers
The boat ride up at the cabin yielded our first main conclusion: there are multiple kinds of Handmade programmers, each with different needs.
We’ve had ten years to observe and work alongside dozens, if not hundreds, of incredibly competent programmers. As we reflected on the best of the community, we noticed that they seem to fall into three major archetypes, which we are dubbing:
- The Entrepreneur
- The Researcher
- The Craftsperson
The Entrepreneur is someone who wants to ship Handmade software. These are programmers like Vjekoslav (creator of File Pilot), Wassimulator (creator of Cactus Image Viewer), or Nakst (creator of the Essence operating system). Their goal is to build the kind of software they know computers are capable of, and they are usually driven by the awful state of software today and motivated to create something better.
The Researcher is someone who wants to do ambitious work and share what they learn with the rest of the world, but their goal isn’t necessarily to make a product. Instead their goal is to dig deep into systems, try new ideas, and share what they learn with the rest of the world. We have a few programmers that fit this mold, such as Allen Webster, creator of Mr. 4th Lab, and BYP, who is always down some kind of interesting rabbit hole.
The Craftsperson is someone who just loves the work of engineering. Their love of their craft gives them a wide breadth of knowledge and experience, and they are less distracted by shiny new ideas and tend to be extremely productive as a result. We have many incredible craftspeople in the community, such as Reuben Dunnington (who contributed an entire libc implementation to Orca), and Skytrias, who has contributed large amounts of code to both the Odin and Orca projects.
These are broad categories and there are many community members who blur the lines. But we think these categories nonetheless describe most of the people in the Handmade community, and they inform what we can do to help them.
So how do we support Handmade programmers? Each archetype has a different set of needs:
- Entrepreneurs need product infrastructure: websites, payment processing, licensing systems, update delivery, email support, etc. They also need labor, a network of programmers who can contribute to their projects. And of course they need marketing; it shouldn’t be too surprising that low-level programmers are usually not great at advertising.
- Researchers need funding; at least enough to motivate them to do their research and to account for the fact that they likely won’t have a product to pay their bills. Perhaps more importantly, though, they need PR: for their research to make an impact, it needs to be published somehow, and people need to be aware of it. They also might benefit from project management: an outside voice helping them find meaningful goals and milestones that can be shared widely.
- Craftspeople need work; this means both a supply of interesting projects to work on and compensation for their efforts. They also deserve recognition: while many craftspeople don’t want the spotlight, it’s important for their work to be properly appreciated.
There are, obviously, a lot of different needs here. We may not be able to achieve them all right away, but our overall vision for the future of Handmade is to fulfill these needs for the community.
The Handmade awakening
Those are the tangible needs, but before going further, we should actually cover programmers’ emotional needs as well. It may sound strange, but this is actually an issue of growing importance for the community. (This realization came after some post-boat-ride Chocovine.)
At the heart of the issue is an awakening that nearly all Handmade programmers experience. Abner experienced it when he took his job at NASA. Ben experienced it when he read Casey’s article about compression-oriented programming. There are hundreds of Handmade programmers with a similar story, where they have a realization, an awakening, about what programming really is.
We started out as children writing programs for fun. We loved programming and loved making computers do amazing things. But then we went to school, and the joy of programming was slowly drained away. We were taught that it was foolish to write programs yourself, and that you should instead use the library or the game engine that someone smarter had written. We were taught about inheritance hierarchies and design patterns and hundreds of other useless concepts that obscure what the program is actually doing. And when we asked “why”, we were again told that it’s just how things work. Trust the experts. This is how software is made.
Then we found Handmade. We discovered that programming could be fun again. We discovered that there were programmers out there who cared about their craft. We discovered that all the fluff we were taught in school was only making things worse, and that if we instead learned how computers actually worked, a whole new world of programming would open up for us.
The obvious corollary, though, is that the software industry is a disaster. It seems too absurd to be true—surely there must be a good reason why so many programmers install is-number from npm. Surely there must be a reason for a to-do list to use 500MB of memory. Surely so many smart programmers couldn’t be wrong! And yet they are.
Ten years into their programming journey, many Handmade programmers face a crisis. They have grown so much as programmers, and learned so much about how things work, that they can’t stomach working in the industry any more. The thought of installing hundreds of dependencies and slapping together a React app is too much to bear. The money may be good, but if the work isn’t fulfilling, they can’t do it.
The need to fix the software industry is clearer than ever. It’s not enough to just show programmers the way. We need to change the status quo.
How to support their needs
How does one change the status quo? The only way is to fill the software industry with the kind of software we want to see.
To that end, the Handmade Network team is in the process of creating the Handmade Software Foundation, a 501(c)(6) nonprofit organization whose goal is to sustain the development of Handmade software and Handmade programmers. The needs of entrepreneurs, researchers, and craftspeople are varied, but we think we can make a big impact with just a few key people. One designer can offer their services to many entrepreneurs’ Handmade products. One “project manager” can meet regularly with the authors of official foundation projects, and one writer can help with a variety of blog posts, documentation sites, and grant proposals. And foundation projects can be an amazing source of work for the Handmade craftspeople who are looking for meaningful work. It will take some time to get going, but we think there’s huge potential as an “incubator” of sorts for all kinds of Handmade projects.
Meanwhile, Handmade Cities is all about growing the in-person events, with a focus on connecting programming in real life. We host two main conferences: Handmade Boston in the summer for masterclasses and Handmade Seattle in the fall, which is our flagship event with talks, demos and even a job fair. We also run monthly meetups around the world with trusted hosts, plus bi-weekly co-working sessions and weekly hangouts. All of this builds on the idea that real change in the software world comes from in-person connections with like-minded people.
Over the years, Handmade events have proven to find people new jobs, co-founders, lifelong friends, and even romantic partners. Our conferences are an anchor to the Handmade community and a platform for pushing forward programming projects.
How programmers can support us
The Handmade Software Foundation is still getting off the ground, and the process will take a fair amount longer. The Handmade Network team already spent a year waiting for the IRS to review a previous application, only for it to be rejected, and the entire process to start over. The end result will be worth it, but these things unfortunately take time. In the meantime, we encourage you to sign up for the email newsletter, and to start participating in the community. We look forward to scaling up Foundation activities in the coming years, and if you find this exciting, please feel free to ping Ben on Discord (bvisness) or send him an email at [email protected].
Handmade Cities, however, is already an active company run by Abner. All Handmade events are 100% indie, meaning Abner doesn’t take any sponsorship deals: he is funded by individuals like yourself. Organizing is his full-time career for the last couple of years which pays significantly less than any traditional programming job, so the best way to support Abner is throwing five bucks his way or getting tickets for the conferences. If you need to get a hold of Abner, ping him on Discord (abnercoimbre) or send him an email at [email protected].
The first 10 years of Handmade have had more of an impact on our lives than we ever could have imagined. We’re both so proud of everything the community has already accomplished, how many people it’s impacted, and the software it has produced. We are all better programmers, and better people, because Casey decided back in 2014 to share his knowledge and his ethos with the world.
We couldn’t be more excited about the next 10 years.
-Abner and Ben

The past few months have been a whirlwind. We hosted two jams: the Visibility Jam and the Wheel Reinvention Jam, almost back to back, each with an associated recap show. (We’ll schedule them better next year!)
In between was Handmade Boston, which was a delight—I met so many wonderful people, some of whom even submitted projects for the jam. And throughout it all, we made a slew of website updates, including an overhaul to our Discord integration.
Finally, we have been working with Abner and his team recently to improve the Handmade Cities website. The Handmade Network community scoured the internet to put together this master spreadsheet of all Handmade Cities media since the first conference in 2019. Asaf has mapped out the full sitemap of Abner’s current site and has been working with Devon to prioritize and port the contents of the site to the new one. I’m very excited for the end result, but my excitement has been tempered by recent events—events which provide a stark reminder of why the Handmade ethos is so important.
How stable is your platform?
Here’s the thing: Abner’s site currently runs on WordPress.
Those following the tech sphere will know that the WordPress ecosystem is on fire. Matt Mullenweg, director of the WordPress Foundation and CEO of Automattic, has decided to wage war against a WordPress hosting company called WP Engine. He has publicly called the company "a cancer to WordPress", blocked them from accessing core WordPress infrastructure, and even seized one of their popular plugins. All of this stems from an ostensible infringement on WordPress’s trademark, but the details make it look more like extortion than a trademark dispute.
This is not just drama. Nearly a tenth of Automattic’s employees have already resigned, and I expect more will follow. Mullenweg’s dick-measuring contest with DHH surely won’t help his case. (The post used to say "We’re now half a billion in revenue. Why are you still so small?") WordPress's executive director has resigned, as has most of the company's ecosystem division. What does this mean for the future development of WordPress, or the health of the developer ecosystem surrounding it? Time will tell, but it's a very bad sign for those who have built their businesses on the platform.
The situation is still developing, and information online is constantly being edited or deleted. By the time you read this article, you might need to look up some of the links on the Internet Archive.
Oh wait. That's under attack too.
Until recently, if you wanted to throw together a website, WordPress seemed like a sensible, stable choice. I've personally made multiple WordPress sites that have held up for years, if not decades. But thanks to one man, its future is now in jeopardy, and even the services that would act as a backup are disintegrating too.
A safe haven
This website, on the other hand, is proudly Handmade. The whole codebase is a single application written in Go. It statically links its dependencies. Our data is stored in a Postgres database on the same server. We use a few libraries here and there for syntax highlighting and Markdown rendering, but for the most part we just depend on the standard library HTTP server.
This very post can be authored in Markdown, previewed in real time, and published instantly. It has a full revision history, permalinks, the works. We have a project system, a shadowban system to combat spam, and a robust Discord integration that powers the amazing showcase feeds across the site. The previous admin team did a great job building the foundation, and Asaf and I have rebuilt, extended, and refined it over the past several years. Every link to handmade.network still works, and will always work, for as long as we are around to maintain this site, and when someday we hand this off to another team, they'll have one simple database full of well-organized content.
Was this site hard to build? Kind of. Certainly it took us months to rebuild it from scratch back in 2021, and we've poured many more months into its development since. But this entire site was built by a mere handful of devs in their spare time. It's just a database with posts, threads, and projects, and a bunch of CRUD pages for managing them. Nothing about it is very complicated.
But thanks to our efforts, we are safe. Nobody can take away our platform, because we built our platform. As long as we can connect a computer to the internet, we'll be able to keep this site online.
Self-sufficiency is not selfish
So with Handmade Seattle approaching, we have redoubled our efforts. Being self-sufficient isn't just about protecting ourselves from the Matt Mullenwegs of the world. It's about empowering others to sustain themselves too.
What we have learned from building the Handmade Network website enables us to build websites for others. Abner's will be the first, but as we spin up the Handmade Software Foundation, we expect to make many more, each specifically tailored to each author's needs. There's no reason for a website to be complicated—each one can be straightforward and simple. And if a project author decides they don't want our help any more? They can just take our code and run it themselves.
We hope this is a model for the whole Handmade community: a group of self-sufficient programmers working together to empower each other. By taking the responsibility on ourselves, we can build better software and share what we learn with the world.
The first step to building a new future for the software industry is to build tools for ourselves. This is why we do jams, this is why we do Unwind, this is why we do conferences. Handmade programmers need to lead the way by proving how much a few programmers can do, and how much better your software can be when you build it by hand.
See you all at Handmade Seattle in November.
-Ben
Hey there, Handmade Network. Since you’re reading this on the website, you may have noticed that things look a little different around here. As I talked about in our last news post, we’ve been working for the last couple months to redesign the Handmade Network website. Today I’m pleased to finally roll it out!
The new site design comes courtesy of Jes Chuhta, a wonderful UX designer who we came to know through Handmade Boston and Handmade Seattle last year. The new website is designed to reflect the new shape of the Handmade Network as it has evolved over time. A quick summary of the changes:
- Showing off activity from Discord. The website forums aren’t used much these days. The Discord, on the other hand, is thriving. With well over 7,000 users, thousands of messages sent per week, and a steady stream of #project-showcase posts, the Discord is the most active part of the community right now. The new website design puts that content front and center. The new feed-focused design prominently features the work being shared on Discord, right alongside the other content typical of the website.
- Your own customized feed. If you’re logged in, you can now follow users and projects here on the website. The home page will show you a new Following feed of just the content that matters most to you. In the near future, we’ll add RSS support for this feed as well, enabling you to keep up with community activity in whatever way you prefer.
- Tons of improvements to projects. Handmade Network projects have been overhauled, making important information much more prominent and totally redesigning the project-editing experience. The new link editor replaces the confusing old textual format, and the distinction between primary and secondary links enables project authors to highlight the actions that are most important. Plus, projects now support header images, allowing you once again to show off what your project is capable of outside the long description.
In addition, the new design is actually much simpler to work with! Programmers, trust me, you have no idea how valuable it is to work with a good designer. Our HTML is so simple now, our CSS is so simple now, we have a third of the variables we used to have. It is so easy to slap designs together and they look good because they are consistent and aesthetically pleasing and please programmers listen to me please
Because we needed to get this announcement out, the website is still a work in progress. Several pages are still somewhat broken or need a little more attention. But we hope that you all enjoy the new foundations, and we look forward to expanding the site to highlight even more of the great work the Handmade Network community is doing.
The Visibility Jam is just two weeks away!

That’s right, just two weeks! Our second annual Visibility Jam is coming up on July 19, two weekends from the time of this posting.
The topic of “visibility” is critical to Handmade goals. To understand our systems we have to see our systems. The underlying realities of computers cannot be known unless programmers like us go to the effort of building tools, visualizations, and editors. Making systems visible is the first step toward improving those systems.
I covered this in my talk from Handmade Seattle last year. We don’t need to be stuck forever with the towering pile of complexity that is modern systems. We can learn how systems work, tear down the layers, and build new systems that are just as nice to use but have a fraction of the complexity. If we are going to build a new kind of “high-level” software, we first have to understand the low levels, and the Visibility Jam is your opportunity to take that first step.
Plus, we’ve now made tons of improvements to projects on the website, so submission should be much more pleasant this year. There’s no better time to join the community and try jamming with us! Check out the jam page for more details.
Hello Handmade Network! 2024 has been great so far. Most notably, we held our first-ever Learning Jam in March, in which participants learn about a topic and share that knowledge with the rest of the community. We had great turnout for an experimental jam in its first year, and I’m excited to revisit it in the future.
But looking back, not everything we’ve done over the last couple years has been quite so successful. We’ve excitedly kicked off projects like our education initiative, Time Machine, even a 501c3 behind the scenes. Sadly, none of these have panned out. Making good educational resources with a Handmade flair is hard (really hard) and requires a huge time commitment from a rare type of person. Time Machine was a fun idea, but was never destined to succeed as a large community project. And the 501c3…we’ll save that for another time.
Community members did great work on these projects, and we learned a lot, but as time passed it became clear that we were neglecting the heart of the Handmade community: projects, and the people who author them.
Handmade software is literally the point of the Handmade Network. Communities that talk about programming are a dime a dozen. But Handmade software are different. It is so fast, so capable, so lightweight, so simple, that it shocks people with what modern computers are capable of.
At the end of the day, Handmade projects are what brings people to the community. This is not just me being nice; our Google Search analytics show that RemedyBG is by far the #1 source of traffic to handmade.network. #project-showcase is also the most popular channel on the Discord, and we frequently hear that it inspires people to dig deeper into their own projects. And ultimately, if we’re not making quality software, what’s the point?
So this year, we are 100% focused on projects. Our sole goal is to promote and boost the amazing work being done by the Handmade community. To that end:
- We’re doing more jams. In addition to the Learning Jam, we’ll bringing back both the Visibility Jam and Wheel Reinvention Jam for another year—and plan to keep doing so indefinitely. The Visibility Jam will be in July, while the Wheel Reinvention Jam will be September. See this page for all the details.
- We’re doubling down on Unwind. Our monthly Twitch show Unwind is an opportunity to dig deeper into technical details with the authors of various projects. The first few episodes have been a great time, but there’s so much more we can do with the show, and we hope to increase the show’s reach so that even more people can be aware of the great work being done by members of the community.
- We’re redesigning the website. The current website design is very old, and doesn’t do a good job highlighting the actual work people are doing. Additionally, although the project system has been working pretty well for jams, there are many quality-of-life issues. The wonderful Jes Chuhta has been crafting a new design for us, and Asaf and I have been implementing it this month. In fact, I’m streaming the work every Monday and Friday this month over on Twitch.
As for our previous initiatives, we’ll be sunsetting them and archiving their content as necessary. Nothing will be lost except our time and our pride, but we’ll recover. 🙂
Before I close, a few key project updates:
-
Disk Voyager is coming along beautifully and already has dozens of very happy alpha users. He recently added a bookmarks / quick access panel, which I am very excited about. It will soon enter open alpha, so go to https://diskvoyager.com/ and sign up to make sure you get access.

-
Cactus Image Viewer has been receiving lots of quality updates recently, with more on the way, including a gallery of other images in the folder. You can download the latest version from GitHub.

-
Orca is on the cusp of another major release. Shaw and I rewrote the Python tooling in C to reduce dependencies, Reuben added a complete libc implementation (no more shim!), and Martin rewrote the vector graphics backend in WebGPU. Make sure to subscribe to the Orca newsletter to be notified when it releases.
And finally, Abner has started a Discord server for Handmade Cities. You can read more about his rationale in this blog post, but if you are interested in meetups or coworking with Handmade folks, I recommend you go join.
Looking forward to many more great things this year! We’re just getting started.
-Ben
I'm pleased to write this final news post of the year together with Abner Coimbre!
Dear Handmade Community,
Warm holiday greetings! Abner Coimbre and Ben Visness here, teaming up to announce that the Handmade Cities Matrix server will remain online permanently. In past years, it has been shut down at the end of conferences, but now it will remain active year-round!
This might surprise you, since most of you are probably already members of the (now rather large) Handmade Network Discord server. So why keep the Matrix server as well?
The Handmade movement has grown an incredible amount in the past several years. Importantly, it has grown both online and in the real world. Both domains are vital to the health of the larger Handmade community - but there are some critical differences between the two. Let's dive into it.
Two communities? Not quite.
The Handmade Network (HMN) is the online hub for the Handmade movement. Led by Ben and his team, they run programming jams, Twitch shows, and online social gatherings. They provide a place for community members to discuss programming, learn from each other, and share what they're working on. The Handmade Network is also the home of Handmade projects, including the Orca initiative and Abner's own Terminal Click.
In essence, HMN is the online community - and it's accessible to everyone, including those who prefer to remain anonymous.
Handmade Cities (HMC) brings the Handmade movement into the physical realm. Headed by Abner and his own staff, HMC orchestrates tech conferences like Handmade Boston and Handmade Seattle, which are venues to present to the rest of the world our software and ideals. HMC also organizes monthly in-person meetups worldwide.
In essence, Handmade Cities is all about in-person events. HMC emphasizes real-world interactions; by its very nature, those who participate in these events can't be anonymous!
For several years now, Handmade Cities has used a Matrix server for discussions related to conferences and conference meetups. This server has always complemented the Handmade Network Discord server, rather than competing with it. And that is not going to change!
The HMN Discord remains open to all, while users on the HMC Matrix are tied to real individuals participating in Handmade events: ticket holders, local meetup members, and so on. The Discord is the hub for jams and other online events; the Matrix is the hub for meetups and other in-person events.
What about Handmade Hero? How's that going?
At the start of the Handmade movement was Handmade Hero, a Twitch series showing how to craft a video game from scratch. Casey Muratori, president of Molly Rocket, started it in November 2014 and quickly found great success, forming a huge community around its values that has lasted almost a decade.
So, what's become of our bouncy little friend? Casey's passions have expanded beyond this project, reflecting Molly Rocket's commitment to multiple initiatives. We're not privy to the specifics of Casey's plans with Handmade Hero, but this year, we collaborated directly with him to shape the opening blurbs for both Handmade Network and Handmade Cities:
handmade.network:Originally inspired by Casey Muratori's Handmade Hero, we dig deep into our systems and learn how to do things from scratch. We're not satisfied by the latest popular language or the framework of the month. Instead we care about how computers actually work.
handmadecities.com:Inspired by Handmade Hero
Like Handmade Hero by Molly Rocket we believe in breaking software down to the bare bones and building back an understanding of how it all really works.
While Molly Rocket, Handmade Network, and Handmade Cities share a spirit of mutual support, it's crucial to emphasize that we exist as separate entities, and are not formally affiliated. You might instead see us as independent stewards of the Handmade movement.
And at the end of the day, that's the way we like it. We each have our own expertise, our own experiences, our own goals, and ultimately our own businesses. We feel that we're at our best, and the Handmade movement is at its best, when we are run independently but collaborate at every opportunity.
We look forward to bringing you improved conferences, jams, meetups, shows, and projects in 2024. With our 10-year anniversary fast approaching (!) the future of Handmade shines brighter than ever. 😊
All the best,
Abner and Ben









