Getting pretty good with orca UI, now with some modals and context menu :orca:

Projects
Recent Activity
guess that kinda destroys the use of before/after rules, here is your example with a helper which works for me ```go
style_inner: Style
style_layout(&style_inner, .Y, 50, 20)
style_text_after(&editor.ui_context, "contents", style_inner)
ah okay here is my original sample, they live in the same container box so when they are the same string they collide ```go
if task.state != "" {
style = {}
style_color(&style, oc.color_rgba(0.75, 0.75, 0.75, 1))
style_next(style)
oc.ui_label_str8(task.state)
}
if task.tag != "" {
style = {}
style_color(&style, oc.color_rgba(0.75, 0.75, 0.75, 1))
style_next(style)
oc.ui_label_str8(task.tag)
}

Short blog post on using Orca as a new Odin target! https://odin-lang.org/news/orca-odin/
Here is how to open a window
package src main :: proc() {}
midi input and piano preview -playthrough also highlights the piano notes
Short video on the tabulation project im doing & shows a bit of editing with some more notes.
Been a really fun project so far
https://www.youtube.com/watch?v=f1roE1jytt4
fretboard preview on the tab editor/player (starts at 0) 🎶 showing off my own version of "css" but in ini, including colors, cut presets, editor options and element styles
Little Guitar Tab player/editor im doing for transcribing my own stuff, the ones played are not mine tho 😛
more rectcut "microui" fun - cut_mapping is the "file format" i had shown previously which changes the cutting properties used throughout the UI
simple format to customize rect-cut layouting parameters - linked to a string name. easy to lookup through a map in code and makes imgui code a bit cleaner (ignore the code in the top-left, its just experimenting)
heres the thing so far:
// following format is used UNIQUE_NAME DIRECTION px/unit margin gap // DIRECTION SHORTNAMES SET "LRTBFVH?" L = LEFT CUT R = RIGHT CUT T = TOP CUT B = BOTTOM CUT F = FILL FROM REMAINDER V = LEFT CUT 50/50 or custom range H = TOP CUT 50/50 or custom range ? = UNUSED

been implementing :rxi: 's cached renderer but with compute (&sdf) instead of software rendering. Efficient & Fast!
been working on compute vector graphics rendering in OpenGL for a while now ~ its finally stable enough to show off.
the text is rendered using line/quadratic curves directly from the font
its based off of @ forkingpath metal implementation of the MPVG paper https://w3.impa.br/~diego/projects/GanEtAl14/
more work on the &todool multiplayer - switched to a CRDT like state based solution
the host only forwards messages to other clients and distributes client IDs
giving &todool "multiplayer" an attempt again - 3 clients all sharing undo/redo state across the server
reworked theme editor with a focus on randomization with roots & variation 🎨 &todool

did a blog for reducing memory usage in a basic spell checker where i used tries
https://todool.handmade.network/blog/p/8575-reducing_trie_memory_usage
minor additions: basic spell checking, better link support, task separator, single task highlight &todool
https://www.youtube.com/watch?v=GlZZfmDSTOg going over changes in 0.2.1 &todool
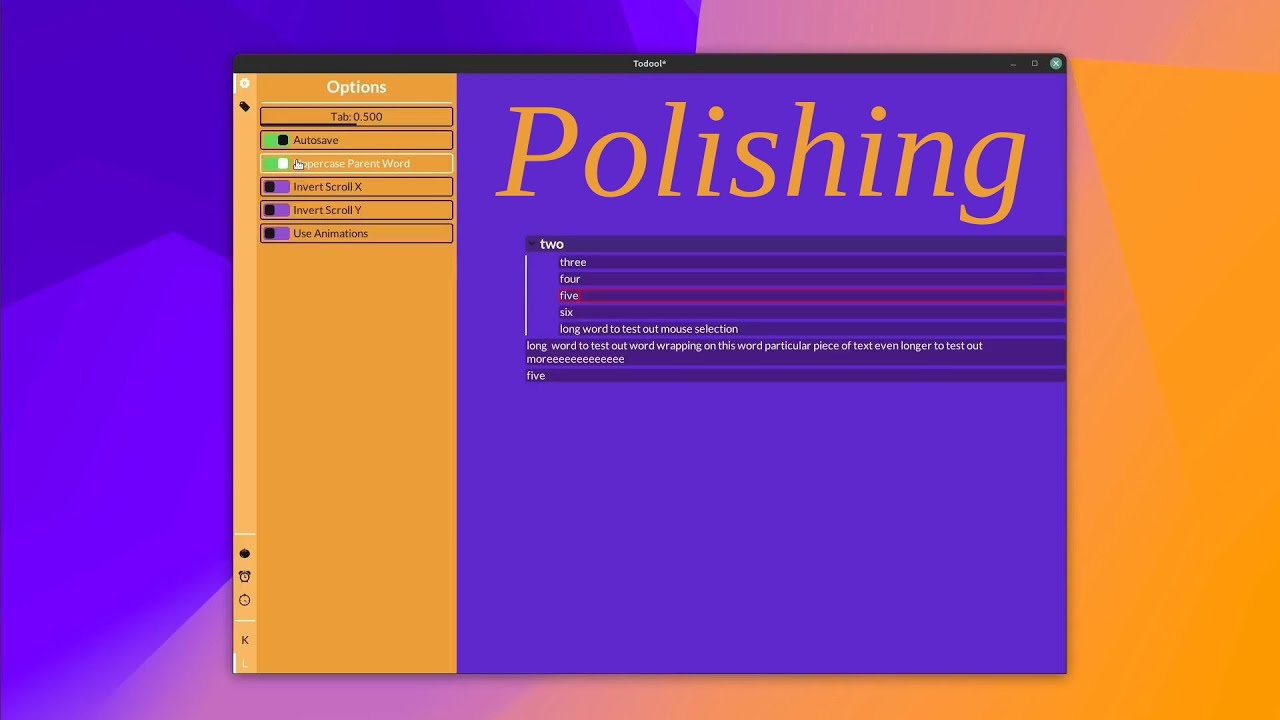
Added simple zooming & Task Drag animation, added options to customize some visuals &todool
https://www.youtube.com/watch?v=gzlkBoP6KOw devlog #6 &todool
implemented this technique to get scalable fonts + good anti-aliasing https://medium.com/@evanwallace/easy-scalable-text-rendering-on-the-gpu-c3f4d782c5ac
https://www.youtube.com/watch?v=TjLT8-k9Fwg devlog #5 &todool
https://www.youtube.com/watch?v=MGkmHRzOq7c devlog #4 &todool
https://www.youtube.com/watch?v=pobLg90HcFg devlog #3 &todool
https://www.youtube.com/watch?v=Z64QkoXS4n0 devlog #2 &todool
https://www.youtube.com/watch?v=k4Xd59kzouI did a devlog on my IMGUI -> RMGUI transition, hoping to do these weekly 🙂 &todool
Task children sorting options and per parent sort locking 🔥 &todool
task dragging 🔥 drag outside the window or to the trash area to remove the task &todool
multi select tasks with the mouse while holding shift 🎉 &todool also using vulkan now instead of GL

https://skytrias.substack.com/p/variable-font-sizes-using-storage short post on how to easily support variable font sizes with storage buffers &todool
tasks can have dates set + agenda mode to get an overview of each day &todool
optimized global utf8 textbox, cut, copy & paste, topbar to select focus tree &todool
auto centering x / y based on render mode & more work on text boxes &todool
2 instances of &todool sharing subtrees with each other over http 🔥 commit a tree -> other user can sync back to the recent tree or push his own optionally you can submit a read only tree
color setting bar - modifies a line / selection by default when Apply is on or via command, can be used on other elements like tag colors 🎨 &todool
reworked &todool recently to text lines + additional data 🎉 making my life simpler to implement more meaningful features
https://www.youtube.com/watch?v=XT5d28Iv9I8
reimplemented a cool feature i had a while ago &todool 🎉
- right mouse dragging task upwards / downards pops the task and its children out - place it in the trashbin or near another line
- right mouse dragging task left <-> right shifts their indentation
first day working fulltime on &todool 🎉
added a pomodoro tree today with a couple of looping options
work,short_break,long_breakas editable timer nodes- looping can be ignored or turned on
repeat_countis the limit until thelong_breakstarts- timer durations can be added to a line ~ still gotta flesh this out
- break times can be included if you want them to count in as work time
transitioned &todool to fully use RectCut imgui 🔥 its really nice, thanks goes out to rxi for suggesting it 😄
made a prompt to spawn different sub node types instead of having to remember multiple commands 🔥 &todool
task color outlining 🎨 when you want to highlight certain regions visually, often found in kanban &todool
proper mouse selection, horizontal auto scrolling and a relayouting bug in the end :BestPractice: &todool
implemented search, you can switch between parent scoped search and global document one
works on folders now, optimized comment lookup speed, not going to support multiline strings for now
sorry for the big upload import supports multi line comment queries now 🎉 someone suggested using this on the linux source ~ keep in mind this is single threaded 😅
trying out import from code where tags like // TODO can be extracted easily, what do you guys think?
found a nice way to change states without having to interact with the text 😮
command based undo history using a ring buffer for a limited size (i.e. 20 for testing)
todool is getting a makeover, using flat arrays + handles, data belonging to the tree, roots like options, theme, keymap are used directly

Posted a blog ~5 min read on my exploration in saving todool data https://todool.handmade.network/blog/p/8175-de___serialization_exploration
worked on a new de/serilization format for todool
- ~50% smaller in size (binary)
- read / write directly to tree
- mem copying instead of text conversion
- backwards compatible & extendible
position + simulate mode 🔥 showing hover animation... triggered when hovering 😛
handmade ui: small texture drawer, next up is animation, different textures per element state
been exploring file formats / sql lately, implemented msgpack and am using it for a single table db i plan to use for my main structs in todool 🔥
in the vid you can see a small viewer i built, pretty much just table info + its columns with type slices
wondering how task deletion should be handled:
- allowed, other selections will automatically jump out
- disallowed, cant be deleted
back after a break, recording time can be allowed only during pomodoro (Work) run, adds time spent to a task (and its children)
table movement is dope now - made the shortcut calls tree a table for easier call picking
date node 🎉 really wanted this for changelogs 😛 tab toggles between modes
reworked search, has its own keymap now and stupid profiler expanding 😛 also have my own server for discussion and more spam previews https://discord.gg/UZaXnYaHWA
nothing crazy ~ key commands which shortcut early will be notified to the user by turning the cursor red
worked on splits, tasks can be focused in their own splits, should fold levels be view / split independant?
task lerps, cut tree, basic multi editing of same words (not sure if its useful)
todool is now using vectorized rendering thanks to nanovg 💯
also tried out special string storage like trie, radix / suffix trees - conclusion is they're shitty to deal with and i dont think it's worth the effort
search works great now, word highlight, better fuzzing, parent based and works anywhere
search - cursor jumps to the search branch, one text box updates results, results are pointers to other nodes
indent guide (green), color picker is back, task states, simpler save file based on indentation amount (only saves selected / mark when inside Todool tree)
screw floaty windows - just a simple tree of all nodes - no bs.
next up is v / h splits, more visual work, fixes and actual task oriented mechanisms again 😄
color picker pops up when pressing on colors - color wheel moveable via w a s d, mouse xy and int text values, same with the hue slider
keyboard shortcuts: editing keys is simple text input - editing calls (enum) is done in another tree
zordering root tasks, more usability when tab / shift tabbing through values like excel, float and int edit nodes
theme editing in the same node system - instead of completly seperate ui systems, will do all ui this way 😄

column jumping similar to non monospace editors - still some odd cases to fix
ported todool fully to seperate server / client setup, server only sends out draw commands to each client, data lives on the server side only. this way its really easy to add drawing calls about other users
user mouse is shared, trying out some highlight rectangles where you can point at things. at the end it bugs out a bit and goes out of sync 😓 this stuff is difficult to get right
getting my old mouse support back in, normal left click = cursor movement, ctrl click = fold task, shift click = drag task also in the end i show the menu for changing task state that im going to work on next 😄

simple folding, via ui / key command, error message if failed. was pretty easy, just disable children to be drawn when folded, thankfully its not plain text 🙃
preview of my project and some behind the scenes https://www.youtube.com/watch?v=7YPpeFYuer0
auto scroll when something:
- draw mode is changed
- task selection changes (move up or down) and out of sight doesnt look perfect yet but its usable on small windows now 😄
fleshing out my concept switching draw modes to kanban overview with the same interaction - same data, any ideas on other draw modes? 😄
stuff is coming along nicely, im focusing more on mouse interaction this time. i liked the panning in dion so i made it in todool 😄 also check out odin above, todool is made with it haha
worked quite a bit on todool:
- heavy left / right / middle mouse button support added
- multiple views possible into the same file
- consistent undo / redo across views
- undo / redo shows amount of undo / redo
- all actions can be held down now like undo / redo, delete etc
- clipping stuff like text now
- kb preview of undo buffer (saving the entire array now which is kinda wasteful)
- capping fps now cuz it was a pain trying to get it working
took a break this week, back on track again working on todool - got some simple animation done for ui, mouse integration, reworked all of the magnet ui api to be much simpler - stuff like the undo / redo ui was super simple to do. dont mind the text glitches
been working on custom ui for todool based on magnets that link to other ui elements via placement directions. very simple but effective for the way i usually create ui 🙂 also got nice automatic keyboard navigation working based on the closest ui element in the arrow direction in 180°
todool color picker for custom themes - all done via :rxi: cached software rendering
todool now has the undo / redo system from :rxi: - its super simple but powerful - go read his blogs 🙂
todool is my now semi serious project, worked on the cached software renderer that :rxi: also uses and its awesome - minimal cpu usage / no gpu usage at all, no unnecessary redrawing. if anyone wants to test it, msg me 🙂
bit more juice, made the window sizes adjust to the amount of (sub) topics there are. love it ❤️
made my own todo app, cuz i got sick of having thousands of todo files around. i want to quickly edit topics with info and be able to focus on the matter, any ideas for improvements?
experimenting with different console / immediate mode ui control interaction, now has fuzzy matching ```c if (ui_begin()) { if (ui_button("right")) { rect_x += 10; } if (ui_button("left")) { rect_x -= 10; } ui_checkbox("change", &change); ui_checkbox("red", &red_background); ui_slider("rect_x", &rect_x, 0, 250); ui_slider("rect_x", &rect_x_other, 250, 500 - rect_width); ui_slider("rect_width", &rect_width, 50, 250 - rect_width); ui_slider("ui_y", &ui_y, 0, 500 - 50); ui_end(0, ui_y, 500, 50); }

AI start and visualization of the move AI state, pausing helps understanding what the AI determined
Not entirely handmade but here's what i've been working on for about a month in rust, its tetris attack like and i've been working on ai for the first time. about a week into ai and i've probably tried thousand ways to make my life easier 🙃
not as cool as the others but heres a puzzle game im making in odin and rewrote the rendering today. not sure if i should release the source code